BA/BSc (Hons) Web Development Degree
Learn how to tackle the latest build challenges facing the creative industries with a BA/BSC (Hons) web development degree from SAE. Available to start in September or January
TWO-YEAR ACCELERATED DEGREE:
£11,440 per year
THREE-YEAR DEGREE:
£9,535 per year
The annual tuition fee is fully funded via Student Finance England for eligible home-fee students.
TWO-YEAR ACCELERATED DEGREE:
£9,000 per year
You may also be eligible for a bursary or discount, please enquire with our friendly Admissions Team.
THREE-YEAR DEGREE:
£7,500 per year
You may also be eligible for a bursary or discount, please enquire with our friendly Admissions Team.
TWO-YEAR ACCELERATED DEGREE:
£11,440 per year
THREE-YEAR DEGREE:
£9,535 per year
The annual tuition fee is fully funded via Student Finance England for eligible home-fee students.
TWO-YEAR ACCELERATED DEGREE:
International students (non-EU/EEA/Swiss)*: £16,500 per year
EU/EEA/Swiss students*: £12,500 per year
THREE-YEAR DEGREE:
International students (non-EU/EEA/Swiss)*: £15,750 per year
EU/EEA/Swiss students*: £11,250 per year
*Student visa required
For more information regarding SAE’s EU/EEA/Swiss students bursary policy, please read the SAE UK EU Students Bursary Policy.
TWO-YEAR ACCELERATED DEGREE:
International students (non-EU/EEA/Swiss)*: £16,500 per year
EU/EEA/Swiss students*: £12,500 per year
THREE-YEAR DEGREE:
International students (non-EU/EEA/Swiss)*: £15,750 per year
EU/EEA/Swiss students*: £11,250 per year
*Student visa required
For more information regarding SAE’s EU/EEA/Swiss students bursary policy, please read the SAE UK EU Students Bursary Policy.
TWO-YEAR ACCELERATED DEGREE:
International students (non-EU/EEA/Swiss)*: £16,500 per year
EU/EEA/Swiss students*: £12,500 per year
THREE-YEAR DEGREE:
International students (non-EU/EEA/Swiss)*: £15,750 per year
EU/EEA/Swiss students*: £11,250 per year
*Student visa required
For more information regarding SAE’s EU/EEA/Swiss students bursary policy, please read the SAE UK EU Students Bursary Policy.
January and September
January and September
January and September
September 2025
Offers will be made to applicants who are expected to meet, or exceed the entry requirements below, in addition to supplying a personal statement:
SAE Institute will accept non-standard entry applications, which do not meet the 72 UCAS points or equivalent, and/or maths/English at level 2 or equivalent as required:
Students whose first language is not English will need a qualification that demonstrates competence in English, equivalent to UK GCSE (Level 2) grade 4 (c) or above.
Equivalent qualifications can be accepted, where these qualifications have been verified by ENIC and are adopted widely within the UK Higher Education sector, including:
- Listening – 17
- Writing – 17
- Speaking – 20
- Reading – 18
- International ESOL C1 Expert – pass in all four components
- International ESOL SELT B2 (Listening, Reading, Writing, Speaking) – minimum 33 in all components
- ESOL Integrated Skills in English II – pass in all components
What you can expect from your degree
Keen to kickstart your web development journey? At SAE, you’ll study in our state-of-the-art PC and Mac labs, equipped with web development hardware and software essentials from top brands like Adobe and React. You’ll learn to code in languages including JavaScript, Python, CSS, SQL and HTML and explore advanced concepts such as responsive design and colour theory. As an SAE student, you’ll have full access to Adobe Creative Cloud programmes, including Photoshop, Illustrator and Dreamweaver, to help you create wireframes, mock-ups and web designs. So, whether you’re passionate about crafting user-friendly interfaces or building robust back-end systems, you’ll learn to use the latest website technologies with confidence thanks to SAE’s web developer degree.
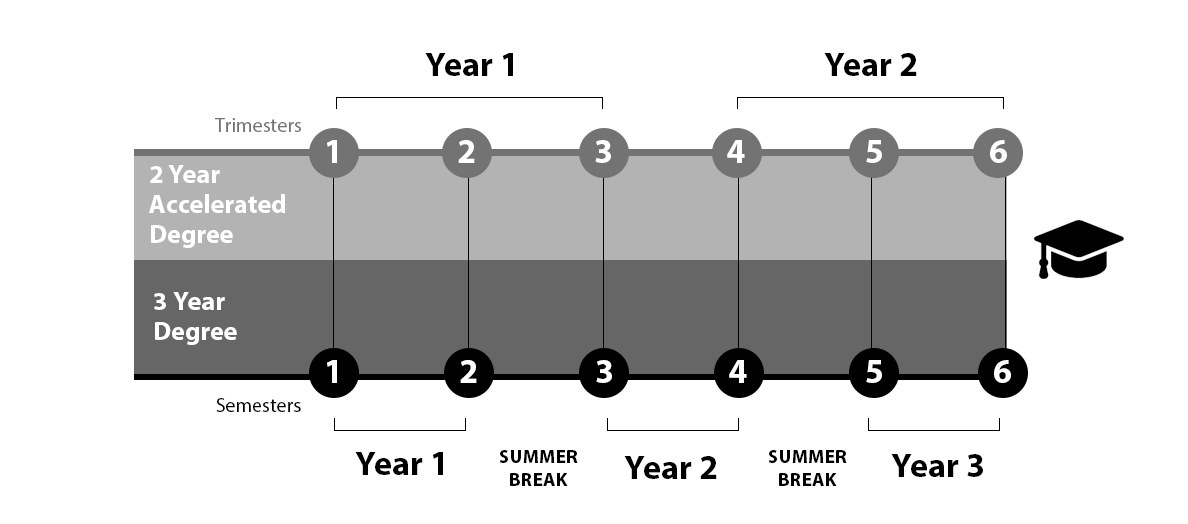
Across your studies, you can decide to take a fast-tracked path towards an exciting creative career with our 2-year degree in web development, or choose a more traditional 3-year university route across all campuses. Studying the accelerated 2-year degree, you’ll reach your career goals sooner with our unique trimester-based approach, meaning a role as a web designer and/or developer will be quickly in your sights. A 3-year degree allows you to study at a regular university pace and take advantage of traditional summer breaks.
Web like a pro
Throughout the course, you’ll build a comprehensive web design and development skillset. As you learn, you’ll be guided every step of the way by our industry Experts – seasoned professionals and educators at the forefront of the web industry. They’ll make sure you have a solid understanding of how the web industry works, plus vital business, marketing and legal skills. You’ll work together to conceive your Major Project – an in-depth study of a particular area of web development/design interest, planned and implemented towards the end of your studies.
Whether you’re drawn to emerging technologies or interested in industry-specific theory, this web designer degree will provide you with a platform to refine your academic and technical skills in line with your future career.
At the end of your time with us, you’ll graduate with advanced web development abilities, a solid grasp of industry trends, an impressive real-world portfolio and a powerful network of creative connections – your dream web career really does start here!

What you'll learn
- Design and develop interactive web applications using coding languages such as HTML, CSS, JavaScript, Python and SQL.
- Learn to confidently use Adobe Creative Cloud programmes including Photoshop, Illustrator and Dreamweaver.
- Gain an understanding of back-end web development, exploring databases, SQL operations and content management systems.
- Collaborate with fellow students from other SAE disciplines on your web projects, such as game developers, animators, filmmakers and musicians.
- Apply theoretical knowledge to practical scenarios and develop an employment-ready portfolio.
- Enhance your problem-solving and teamwork skills.
- Build a network of connections across the creative industries – from peers to professionals.
- Graduate with a well-rounded web development degree from a recognised creative institute, ready to launch your career.
- Website development degree courses begin in January and September.
Your career in web design and development begins now
COURSE STRUCTURE
The BA/BSc (Hons) Web Development degree can be studied as either an accelerated 2-year degree, split over 6 trimesters, or a regular 3-year university course, across 6 semesters. It is organised in 3 distinct stages – each designed to help you build specific skills. Splitting it up this way sees you graduate as a well-rounded web professional with a holistic understanding of the website design and development process.• Stage 1 (T1/S1 and T2/S2) provides a foundation of core technical knowledge.
• Stage 2 (T3/S3 and T4/S4) broadens your skills, exploring new areas of web design and development.
• Stage 3 (T5/S5 and T6/S6) is all-encompassing, covering every aspect of web development from conception to completion, including entrepreneurial skills like project management, workflows and marketing.

Topics include:
- History of web development
- Web development technologies
- Introduction to theoretical programming fundamentals
- HTML Document Object Model (DOM) and semantic tags
- Cascading Style Sheets (CSS) and advanced selectors
- CSS animation and parallax scrolling effects
- External libraries and frameworks
- W3C guidelines and validation
- Web Content Accessibility Guidelines
Topics include:
- Elements and principles of design
- Colour theory basics
- Web design fundamentals
- Responsive design principles
- Using and choosing website layouts
- Design process
- Photo editing and vector graphics
- Web prototyping (low fidelity and high fidelity)
- User-centred design principles
- Intellectual property & copyright
Topics include:
- Front-end scripting languages
- DOM manipulation and HTML events
- Effective grid system
- JavaScript programming, libraries, and frameworks
- Responsive design and development
- Node.js and GitHub
- Asynchronous requests to third-party API’s and data manipulation
- Animations and micro-interactions with JavaScript
- Preparation of a plan for a project’s development and delivery
Topics include:
- Routing and URL manipulation
- Back-end scripting language
- Database design
- SQL CRUD operations
- Introduction to web servers
- Web app validation
- Web server administration
- API design and data manipulation
- MVC software design pattern
- Content Management Systems
Topics could cover:
- Key concepts and methods of selecting a native programming language
- Mobile database management system
- Introduction to Mobile OS SDK
- Mobile MVC Software Design Pattern
- Mobile OS activity lifecycle
- Device configurations and alternative resources
- Mobile OS logging and debugging
- Mobile OS versions and issues
Topics could cover:
- Fundamental of online marketing and digital marketing strategy
- SEO and social media promotion
- Ecommerce and content management systems (CMS)
- Epayment systems
- Viral marketing, guerilla marketing and email marketing
- Tracking and analysis
- Usability of online marketing
- Project and time management
- Leading a team and team success strategies
Topics could cover:
- Research methodologies
- Application in the creative media industries
- Industry engagement analysis
- Project design, development, and testing
- Time and project management
- Building and deploying a functional portfolio website, web app or mobile app
- Work experience
WHY STUDY WEB DEVELOPMENT AT SAE?

Accelerated learning
Choose to get into the industry more quickly with our online marketing accelerated degree – completed in 2 rather than 3 years – and save on tuition fees and living expenses, too. Or you might prefer to complete your studies across a more conventional 3-year period that includes university summer breaks.
Creative collaboration
Team up with your fellow SAE web developer degree students, plus those from other disciplines, to make creative magic together.
Career Outcomes
What Jobs will this course lead to?
- Web Developer
- Web Designer
- App Developer
- Games Developer
- Multimedia Programmer
- Multimedia Specialist
- UX Designer
- UX Researcher
- SEO Specialist
- Web Content Manager

START YOUR WEB DEVELOPMENT CAREER TODAY
Apply to study the BA/BSs (Hons) Web Development degree and take your website skills to the next level.
Course FAQs
Yes, we are excited to teach our students the latest technologies including photoshop, illustrator and XD to create pleasant and professional website design.
Yes, you will learn how to design and develop a mobile app using a high-level programming language and different platforms such as Android and iPhone.
Yes, we will use a wide range of tools and software such as CMS, front-end and back-end technology, web server and database.